Blazor template comes with Bootstrap 4 and OpenIcon icon font, but the number of available icons is less than minimal, so today I’ve searched for other icon fonts. I won’t list them here, as you can easily do it by yourself.
But I wan’t to illustrate the steps I’ve done to use Foundation Icon fonts, a free icon font than I decided to add to my Blazor app.
Steps
-
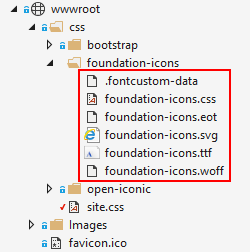
Create a folder named “foundation-icons” inside the css folder of your blazor project:

-
Download the font from the Foundation Icon Fonts 3 page, clicking on the “Download the Font” button.
-
Unzip the file and copy these files to the “foudation-icons” folder:

-
Add this style to the foundation-icons.css:
.fi { position: relative; top: 1px; display: inline-block; speak: none; font-family: Icons; font-style: normal; font-weight: 500; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } -
Add this to the top of site.css:
@import url('foundation-icons/foundation-icons.css');And this inside the
.sidebarclass style definition:.sidebar .fi { width: 2rem; font-size: 1.1rem; vertical-align: text-top; top: -2px; } -
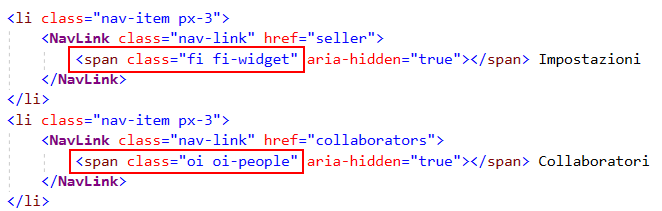
Now, whenever you like, you can use “foundation icons” and “open icons” in a similar manner:

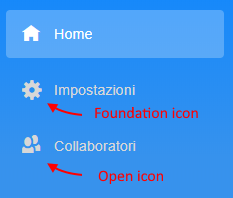
Result

That’s all folks!